OR “On psychological flexibility”
In this post I’ll talk about my mental health. VB/Tech talk will be back after.
Last month I turned 41 but what I want to talk about is last year. You’ve probably noticed that I haven’t blogged in over a year and that’s a health thing not an interest thing.
I’ve broken down a couple times and am trying to build myself back up. Most forms of communication were very difficult for me for the last year or two. Written, verbal, in person, friends, strangers, authority figures. I lost the ability to make almost all decisions.
I have a not of those neuro-divergences. I’m working with my healthcare time to identify all of them but it’s a lot more than the “clinical depression” that I’ve focused on for the last 15 years. Currently my top of mind is “anxiety”. Not like the general emotion everyone feels before an interview but clinical anxiety. I think I was diagnosed for anxiety back in 2010 but I thought of it as an accent pillow on my depression. I’ve had breakthroughs with the depression but I’m still not ok and I have to find a new definition of normal that doesn’t presuppose a potentially unobtainable goal.
In group therapy we learned about a lot of terms that didn’t hit with me right away but they’re coming in handy now. I have a lot of … “perfectionism”, “all-or-nothing thinking”, “catastrophizing”, “cognitive distortion”. In a lot of ways I didn’t recognize until THIS spring I live in constant fear. Not like, of physical violence but innumerable undesirable outcomes and I’ve become so psychologically inflexible that I’m basically paralyzed. My home until recently was basically a trash dump for recycling, old meds, shipping containers, batteries, and really anything that would require decision making. I had to pay a decluttering service to help me throw it all way. It took 2 people plus myself 2 days and it was exhausting. So many decisions. But I’m a little better.
“Anything worth doing, is worth doing poorly”
There are so many things I don’t want people to think about me and I’m always trying to manage that so the experiment I want to try is to put out more content in what I consider poor condition. I need to write badly. Rushed. Not revised enough. Be ok with sounding erratic. Impulsive. Sloppy. Maybe I can go back, maybe not. But it’s more important that I say anything than that I say it in the ideal way every time.
Maybe if I keep being reckless I’ll stop being afraid and maybe even get some good stuff out. I have to trust that my audience trusts that even if I sound … unprepared that there’s a lot of thought beneath the surface.
I think the most important thing to know is that I am now thinking of myself in my second half of life. Which is a LOT more forward looking than I was at 39. I’m not running out of time; I’m just getting started on the the sequel.
2024 Recap
- February – I looked into the abyss and the abyss looked back. I reached what I hope is “rock bottom” in terms of apathy. Apathy for everything in the world but terror for myself. I was trying to write to a colleague about my goals and I stared by contrast listing things that I didn’t care about. That list got very very long. I (thought) that I didn’t care about anything really and that’s not a place I wanted to be 8 months before my 40th birthday.

- I abandoned most of my life. I stopped checking email. My phone was on do not disturb from February to October. I turned off all notifications. I left people and projects hanging without any communication. I was just trying to survive. I owe folks more than just apologies. I gotta do a whole 12-Step amends-type thing.
- June – Reconnecting with my creative goals on the language design side with ModVB wasn’t exactly a “cry for help” but it was desperate. I told my family and friends that I would be completely self-isolating for 30 days and to not try to contact me until July unless someone was dead or dying. In hindsight I should not have tempted fate with that kind of specificity. No one died but there was a whole thing with mutual acquaintance and the FBI on one side and an urgent double organ transplant emergency within like 2 weeks of my attempted isolation. They’re fine now. I had another terrifying setback in the beginning of July. I couldn’t actualize anything–it seemed.
- August–I had a bit of a breakthrough about things I’d been carrying since early childhood that were killing me and opened myself up to alternate paths of success.
- September–the first month I’d had in years where the sky didn’t feel heavy when I looked at it. It was just blue and pretty.
- October–I wanted to try to do something grand to look forward to my birthday rather than dread it so I’d aspired to go to Miami or something but then like 3 hurricanes hit Florida and that didn’t happen so I just drove around Detroit after midnight blasting the Robocop theme song.
November 2024-February 2025 was cold, mistakes were made, I tried to get back on my feet and got knocked down hard again but fortunately I was able to get new healthcare coverage and begin the long process of healing. My physical health and mental health were tag-teaming me and I was pretty sure I was just destined to decay for the rest of my life but then I went to physical therapy and learned that the pain I’d been living with wasn’t normal aging or one of a host of inevitable inherited ailments I get from either side of my family.

For the first time in like a decade I have:
- A primary care doctor that’s a doctor and at a medical center that appears staffed and equipped above the minimum.
- A psychiatrist helping me manage my meds. I’m now on 3 different meds and I expect there will be more and I’m optimistic.
- A therapist I talk to every week thanks to BetterHelp.com
- A dentist office within a 20 minute drive.
Then my healthcare premium quadrupled in July but me and the feds are working it out now. I’m not okay. I’m not well. I’m not anywhere near “ready”. I’m still under constant mental assault but I’m learning to recognize when I get stuck and building muscle memory on how to dislodge myself.
A Beautiful Mind
2001’s Academy Award winning “A Beautiful Mind” has been morbidly inspirational in my life now in two ways. It’s biographical film about a Nobel Prize winning economist John Forbes Nash Jr. (played by Russel Crowe). It’s supposed to be an inspiration film about (tortured) genius, in the same vein as 2023’s “Oppenheimer” (about J. Robert Oppenheimer) or 2014’s “The Imitation Game” (about Alan Turing) and it does succeed in that but the brilliant economic work of Dr. Nash wasn’t what impacted me the most.
In 2015 Dr. Nash and his wife died in a car accident. They were riding in a taxi that had a collision and neither of them were wearing seatbelts and were killed as a result. For my whole life I’d been in the (in hindsight weird) habit of not wearing seatbelts in the backs of taxis/Ubers/Lyfts. Not sure why, it was just a kind of common “convention” when I grew up like being back there was magically safer than in a normal vehicle. And then a man lauded as a genius who had this whole big movie made about his life and his work died from not wearing a seatbelt. It was sobering to realize that such a bright light could be extinguished from the world in such a unremarkable way and since then I buckle up every time whether I’m a passenger in a cab or a rideshare or I think I’ll be moving slowly through downtown streets. I share that not to use his death as a rhetorical prop but to beg any readers who might also be in the habit of not wearing seatbelts in back seats or at low speeds or in cabs or limos to drop that habit immediately. Don’t risk that being the end of your story, PLEASE!
That PSA aside there’s now another influence from that film that I had in the Spring of 2025. There’s this critical moment toward the end of the film with Dr. Nash finally accepts that he’s mentally unwell and has been imagining countless interactions with delusions throughout his life. The hallucinations had been so real and what finally convinces him that he has schizophrenia in the 11th hour as his marriage is falling apart and his wife is about to leave him for good is he notices something that feels real but *can’t be true*. “She never gets old!” he tells his wife. The little girl he’d seen in these episodes for decades can’t be real because she never gets old. His disease overplayed its hand so to speak. That one little detail changed his life.
Earlier this year I was trying to write a small sample of a VB program or potential extension of string interpolation for someone online to illustrate a point. And I sat at my desk for like an hour or two frozen and unable to implement it. My mind was racing through all of these considerations but I was paralyzed at my keyboard. And the lies and self-deprecation start to pop up. “Am I a fraud?” “Have a really just been skating by all this time?” “Did I just fool everybody until now and I can’t even implement this?”
And in the midst of that death spiral of doubt I saw the never aging little girl in my delusions. Not only had I implemented this proof of concept sample at least once or twice already in the past (I could remember doing it) but I also implemented the much more robust implementation of actual string interpolation in VB that shipped 10 years ago and has been used by many developers worldwide since (including myself). It simply could not be possible that I was not capable of implementing a thing I’d already implemented like 3 times and shipped once in a wildly available commercial product made by one of the largest tech companies in the history of the world. Those thoughts I was having… couldn’t be real. And so that inability or resistance or obstruction to progress wasn’t from a deficiency of knowledge or skill or qualification but something else. I had definitely been able to do something and wasn’t doing it now–solve for x. And that’s when I recognized it as more than hyperventilating panic attacks–“Oh! THIS IS ANXIETY!!”. You can get to 40 with a shocking lack of self-awareness (I had actually told one of my teammates at my previous consulting company that I was experiencing “cognitive decline”).
I’d been so focused for the last 15 years on the idea that I couldn’t function because I was sad that I hadn’t properly considered how much I was sad because I couldn’t function for a reason other than sadness.
That was not a cure
But it was an invaluable clue and now I’m using this shift in perspective to re-evaluate many blockages in my life and as I am able to try to push myself through. It’s like everything I do throws up big red emergency lights and I have to manually hit “Override” and it’s very tiring but slowly I’m making progress.
Learning from my past
Ok, one last anecdote. In September of 2018 I’d just flew back to Chicago from my first visit to Seattle post-Microsoft. I’d met with my friends and old teammates and ate old food favorites and I was ready to try to turn my attention back to tech after months of being in transition. I came home, put my luggage down, hit the power button on my PC and hopped in the shower. I was so inspired I didn’t want to have to wait for it to boot after the shower. I wanted it ready for me when I got out.
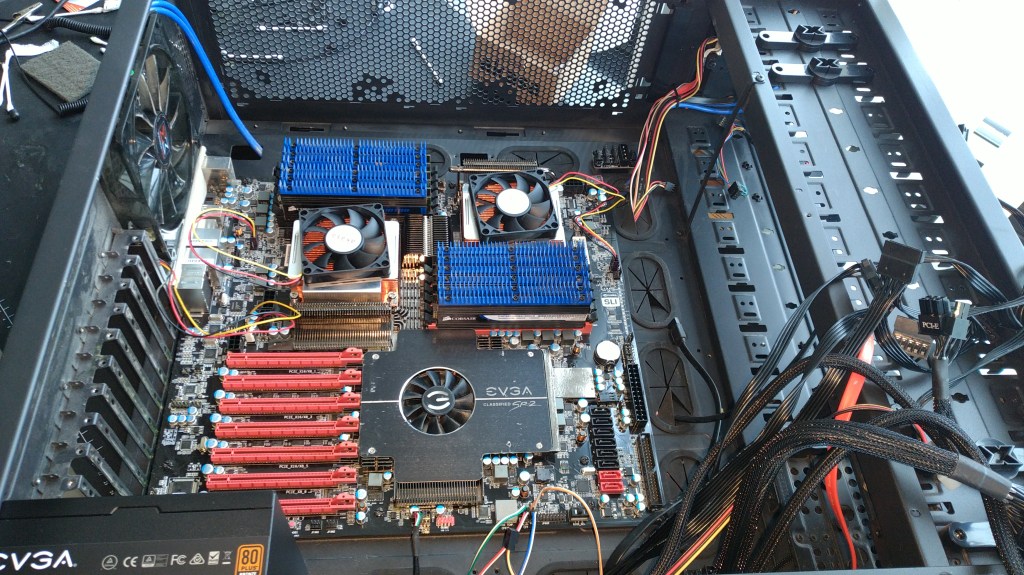
I get out of what I assume was a wonderful hot shower and get dressed and sit at my desk and try to wake the computer and the screen is lit but not showing anything. I didn’t even stop to put on socks so my feet were still a little wet on the wood laminate flooring under my desk, I was making a little puddle–or so I thought. Eventually I found out that the puddle wasn’t from my wet feet but from my liquid cooling system which had ruptured while I was in the shower. One of the tubes had popped off a processor and saturated the video cards and power supply.
My baby was ruined!

Who knows how bad it was. Seemingly everything had been hit by neon green coolant that was supposedly non-conductive but was riddled with impurities from years of my neglecting to change the coolant. I’m lucky I didn’t electrocute myself stepping in the puddle while the box still “on”. This was the worst possible time. I wasn’t yet working again, I was budgeting my savings, that computer was so expensive to build–I couldn’t possibly replace it now. I don’t think they even make that dual-socket motherboard anymore.
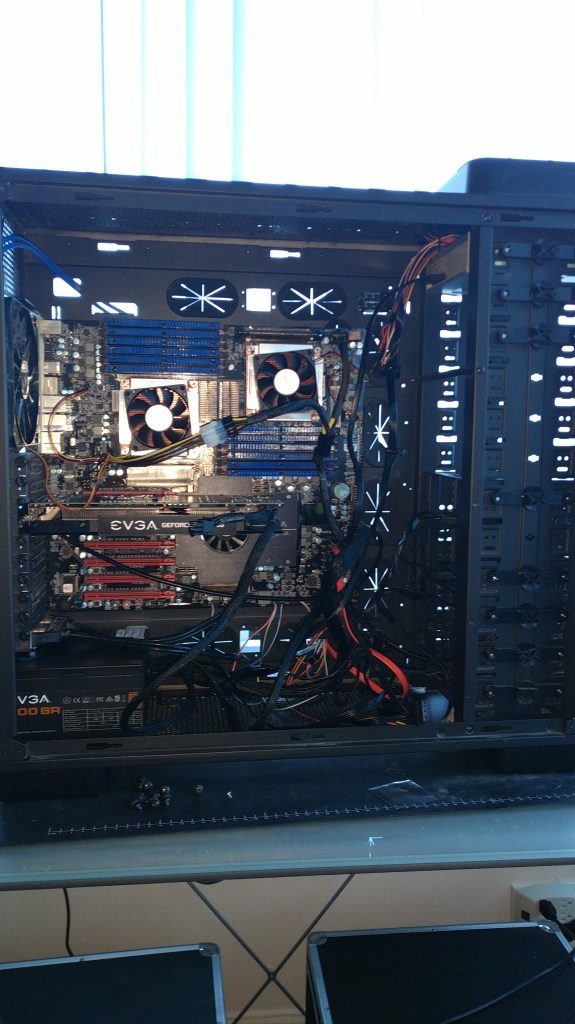
And it took a while but slowly I was able to gather myself and take the whole thing apart and assess. To see what could be salvaged. To see if parts could be cleaned. And even though I had built this entire PC from parts myself that was waaaaay back in 2011 and I’d forgotten everything about PC hardware since then. What did all the jumpers do? Where did the cables go? What did you call any of these “things”. Computers had changed so much since when I first learned back in 1996 with IDE cables and Soundblaster sound cards. I’d forgotten about SATA II and all that stuff I had to learn back in November 2011 just to put together a (then) modern PC.
It took a couple weeks but I did ultimately disassemble, clean, and put humpty dumpty back together again (only having to replace the video cards, power supply, and cooling system). I downloaded the manual PDF and re-read the stuff and switched to a fan-based air-cooled system and didn’t break the bank while I was on sabbatical.
Somehow I was able to do again that thing I had already done that for some reason I feared I wasn’t able to do anymore cause… I don’t know. And I did it the same way I did it the first time–one small step at a time.




And aside from one mysterious 2-day hiccup earlier this year that stymied my premature efforts at returning to work, that same machine is still running fine. 14 straight years. I’m going for 15 before I build a new one next year (because I am still psychologically rigid about multiples of 5 but I can only tackle so much of my own “crazy” at one time, give me this).
One step at a time
All that to say, I have to remember that very tall mountains that seem impossible can be climbed one step at a time. And that’s how I feel and have felt for the last 6 months or so. Like I’m at the early hours of a very long climb but that eventually I’ll get to the top. And folks will just have to bear with me if I’m a little (or a lot) slower at climbing than I used to be. I finally have a firm belief that I can get there, even if it’s going to take a while. I needed to share that so folks will understand my fumbling forward in the near future and my long and unexpected silence until now. If I owe anyone an apology for my behavior (and I know I do to many), know that it’s coming. If my writing seems a bit out of character or unpolished for a while, try not to hold it against me.

I’m learning to give myself the grace I’ve learned to give others and to embrace a greater degree of self-acceptance of my inescapable human-ness. I’ve let myself become the incarnation of not just “Making The Perfect the Enemy of The Good” but making it the enemy of the “At All” and I really want to try something different now.
Faithfully,
-Anthony D. Green